
Tips for developing with VueJS, InertiaJS, Laravel and TailwindCSS (VILT) Stack
VueJS, InertiaJS, Laravel, TailwindCSS - more commonly known as VILT stack is one of the modern approaches for developing web apps with monolithic architecture.
In this post, I want to share with you some tips based on my personal experience developing with VILT stack.
Inertia Version
When you install InertiaJS for Laravel, the process will need you to publish the middleware HandleInertiaRequests within your web middleware group. In this class is a public method version that is used by Inertia to determine the current version of your assets.
However, this particular method has some issues when you are running tests that are doing json assertions. What I recommend is to disable this when running tests, like so...
// app/Http/Middleware/HandleInertiaRequests.php
public function version(Request $request): ?string
{
return (! app()->runningUnitTests()) ? parent::version($request) : null;
}The Inertia Testing Header
InertiaJS comes with its own tools and approach for writing tests and performing assertions. However, for endpoint tests, if you still want to use the traditional response assertions from Laravel, you can pass ['X-Inertia' => 'true'] as a header for each request like so...
public function can_get_user_edit_page()
{
$user = User::factory()->create();
$response = $this->get(
route('admin.user.edit', $user),
['X-Inertia' => 'true'] // Set this...
);
$response->assertJsonFragment(['component' => 'Admin/User/Edit'])
->assertJsonFragment(['name' => $user->name]);
}When Login is not an Inertia page
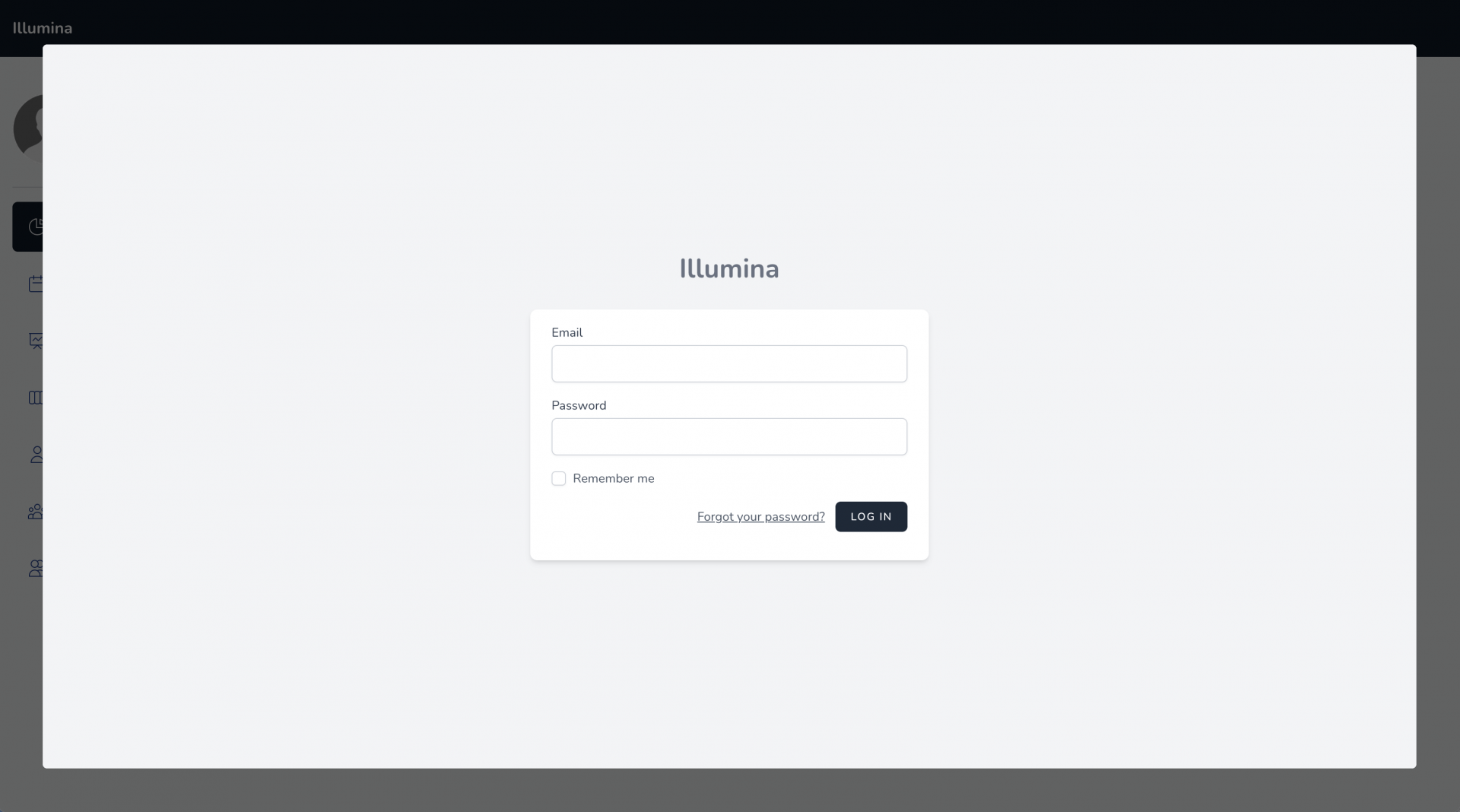
When developing an app that has a login page that is not part of Inertia pages, you will encounter this particular gotcha. When the authentication of your user expires, you will see your login page displayed on the modal like this:

This would normally occur if the user left the app open and idle for quite sometime and their session expired, then they tried to navigate on an Inertia page. Manually refreshing the page would do the trick. But if the user tries to login through the form that is on the modal and is successful, it would then render the page on the modal. Pretty nasty UI issue.
You can easily replicate this by logging in a user, delete the session then navigate to an Inertia page.
Luckily, this can easily be solved by just overriding the unauthenticated method in your App\Exceptions\Handler class, and making it so that Inertia handles the redirection to the login page for HTTP response like so...
// app/Exceptions/Handler.php
use Inertia\Inertia;
class Handler extends ExceptionHandler
{
//...
protected function unauthenticated($request, AuthenticationException $exception)
{
// Check first if request is an inertia request.
// And if so, we redirect to the login page...
if ($request->hasHeader('X-Inertia', true)) {
return Inertia::location(route('login'));
}
if ($this->shouldReturnJson($request, $exception)) {
return response()->json(['message' => $exception->getMessage()], 401)
}
return redirect()->guest($exception->redirectTo() ?? route('login')
}
}Let TailwindCSS scan your PHP files
InertiaJS was made for building modern monolithic apps. This means coupling your frontend with your backend much like when building using Blade views. So there are times that some frontend entities like classes can come from the backend. For one, I like using Enums for determining status of certain models. The Enums would also hold some color values that frontend can render.
With that in mind, if you're using TailwindCSS as your frontend CSS framework, you might want to allow it to scan your PHP files so it can detect classes that are stored at the backend. You can do this by modifying your tailwind.config.js file and adding the app path within the content array, like so...
module.exports = {
content: [
'./resources/**/*.js',
'./resources/**/*.vue',
'./app/**/*.php',
],
}Inertia View Composer Package
This one would sound like a shameless plug. But one really powerful feature that InertiaJS has not yet implemented as of this writing is the ability to be able to share data to the frontend based on the page name. Laravel Blade views has this and its called View Composers.
So you might want to check out this package that I created called Kinetic that does exactly that - share data to your frontend based on the Inertia page name. I've personally used this in one of the latest projects that I am working on and it helped me alot.
Happy coding!